Providing rideshare drivers and riders support by integrating vehicle maintenance, road support, rider coupons, and by simplifying user flow and experience.
Overview: Ridesharesupport website and app started on early 2020 with a vision of helping rideshare drivers and riders from vehicle maintenance, road support and rider discount coupons on the brand’s partner shops.
Role: Sole UI/UX designer and Web designer
Industry: Transportation, Services
Tools: Figma, Adobe XD, FigJam, Slack
Duration: Q2 2020
UX Research
Product background
Rideshare Support is a company that provides support to rideshare users and delivery drivers. They provide a network of local auto service providers from Auto Collision, Auto Repair, Tires and Brakes, Roadside Assistance and other similar services. Rideshare Support’s ultimate goal is to equip and connect rideshare and delivery drivers across United States under one platform with provisions on exclusive discounts, promos and services for it’s members.
Product background
The business aims to investigate various services that rideshare drivers and users needed on a daily basis. This is so that we can understand the types of services they need, the urgency of these services and the benefits they get from these services.
Methodologies
Competitive Analysis
User Interviews
User Interview
Interviewed users that are in the legal age to drive, both already driving and currently not driving or don’t have driver’s license. 4 people are interviewed:
1 student user that don’t have drivers license yet, 1 full time mom, 2 professionals with a car and drivers license for more than 5 years. The findings before are what strikes me the most.
UX Design
Project Goals
All business goals and targets are aligned in the business aspect of an app or product which means on how much target audience they can convert to actual users and loyal customers, how these businesses can convert the users to profit or how these will basically scale the overall business. While the project goals are the tasks or goals that users needed in order to achieve what they need from the app. The findings I have below are a deeper understanding that overlaps both goals and coming up with a solution that will benefit both sides.
Information Architecture
Before I proceed with wireframes, low and high fidelity mockups. I’ve provided the information architecture so that all parties involved in the development are aligned with the user flow, from signup to having the user needs’ met.
Wireframes
These wireframes are some of the studies I did and later on, serves as a foundation for the solution I’ve came up.
Components
I always make sure in all of the products I designed that the elements I used have proper naming conventions and converted to parent components grouped in a separate layer from the frames. I do this to organize my file and to have a faster output if there are any changes later on.
UX Design IDeas
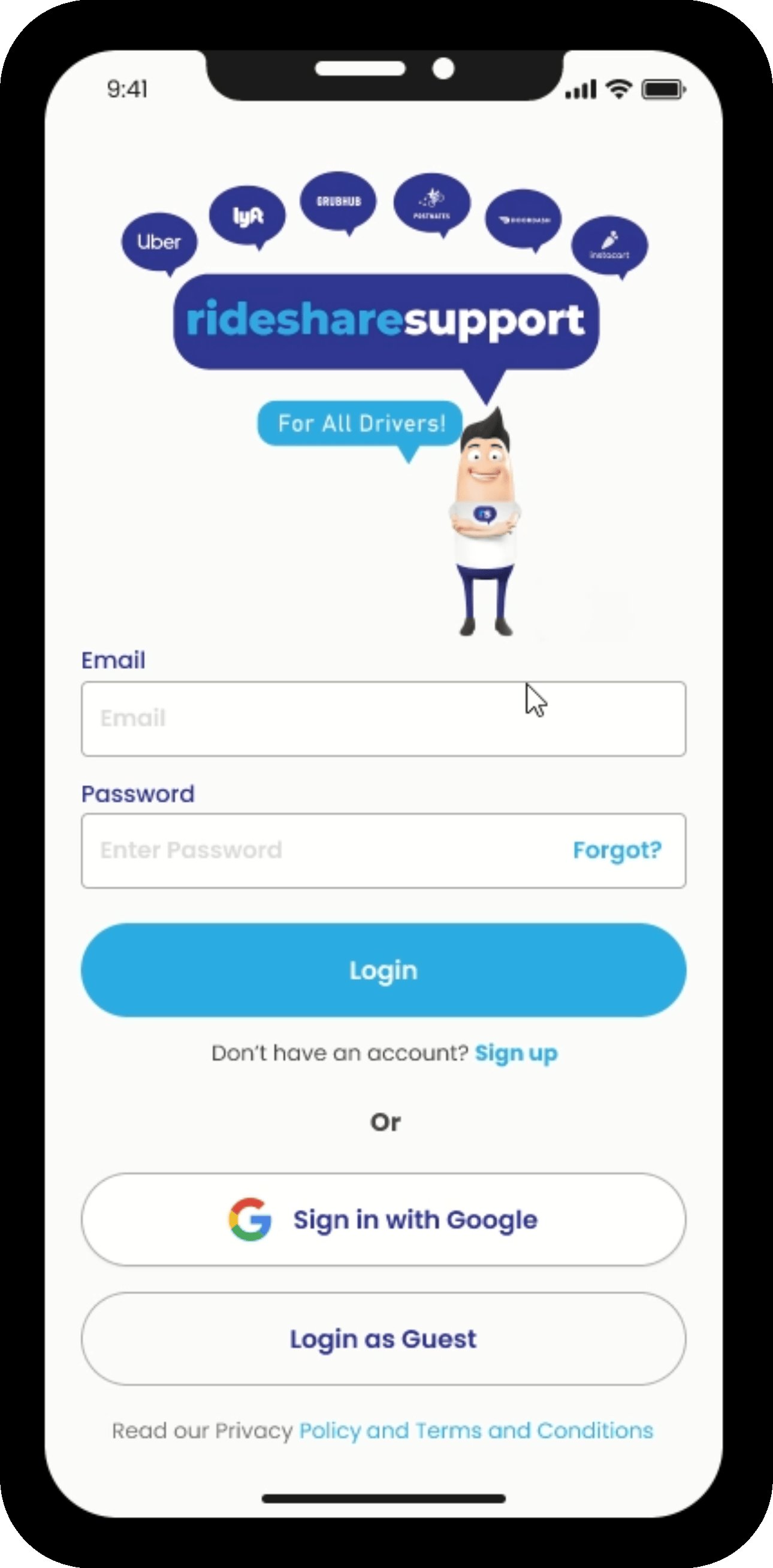
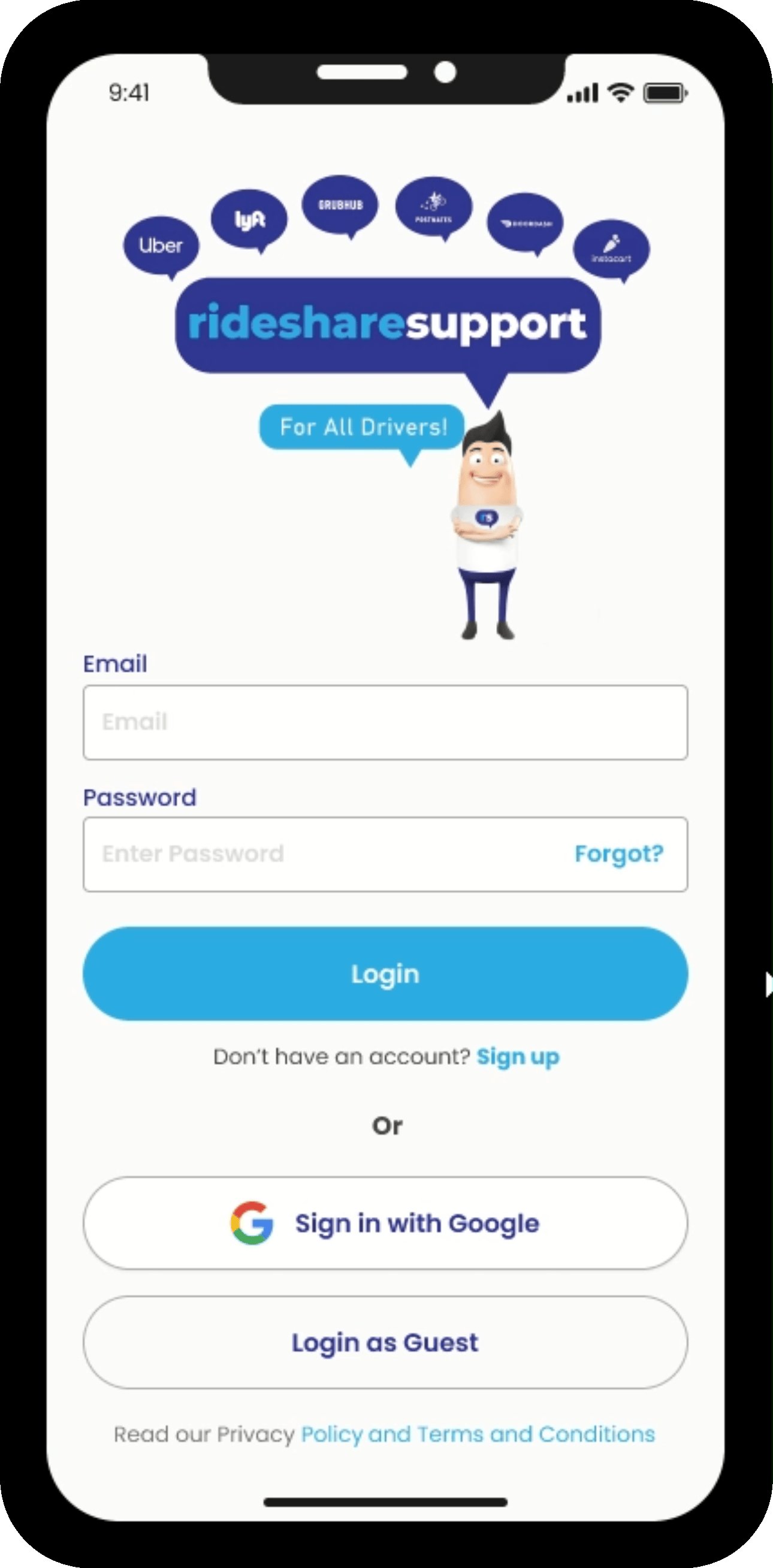
Idea 1: Provide users freedom to login as guest and try out the app but with limited access. We can then encourage them to register to get great deals that are only available for registered accounts.
Pro:
This is be a big plus for users that are stranded and has limited time, this will be seen as an effort to shorten the process of getting what the users need in emergency situations.
This also serves as a starting point for users to give the app a shot and see what’s in it.
Con:
Potentially, users will only opt on using the app as a guest. However, we can also opt on limiting their access on the app like the Perks. We can say that in order to get great deals on car maintenance, they have to register first.
Idea 2: Adding another feature which is Refer a Driver which is another way to increase rideshare driver database of the app.
Pro:
With this feature, we can make sure that there will be potential to have new rideshare riders in a regular basis.
This will result on having great credibility in App store and Play store.
We can also have a perk that we give out for each and every driver that a user refers and successfully registered.
Con:
While having great way to increase the driver pool, this needs to be monitored more often to make sure that the partnered rideshare drivers have credibility and provides great service. One solution that I can think of is getting partnership with brands like Uber and getting their permission to access the riders’ records to filter which ones are good and bad.
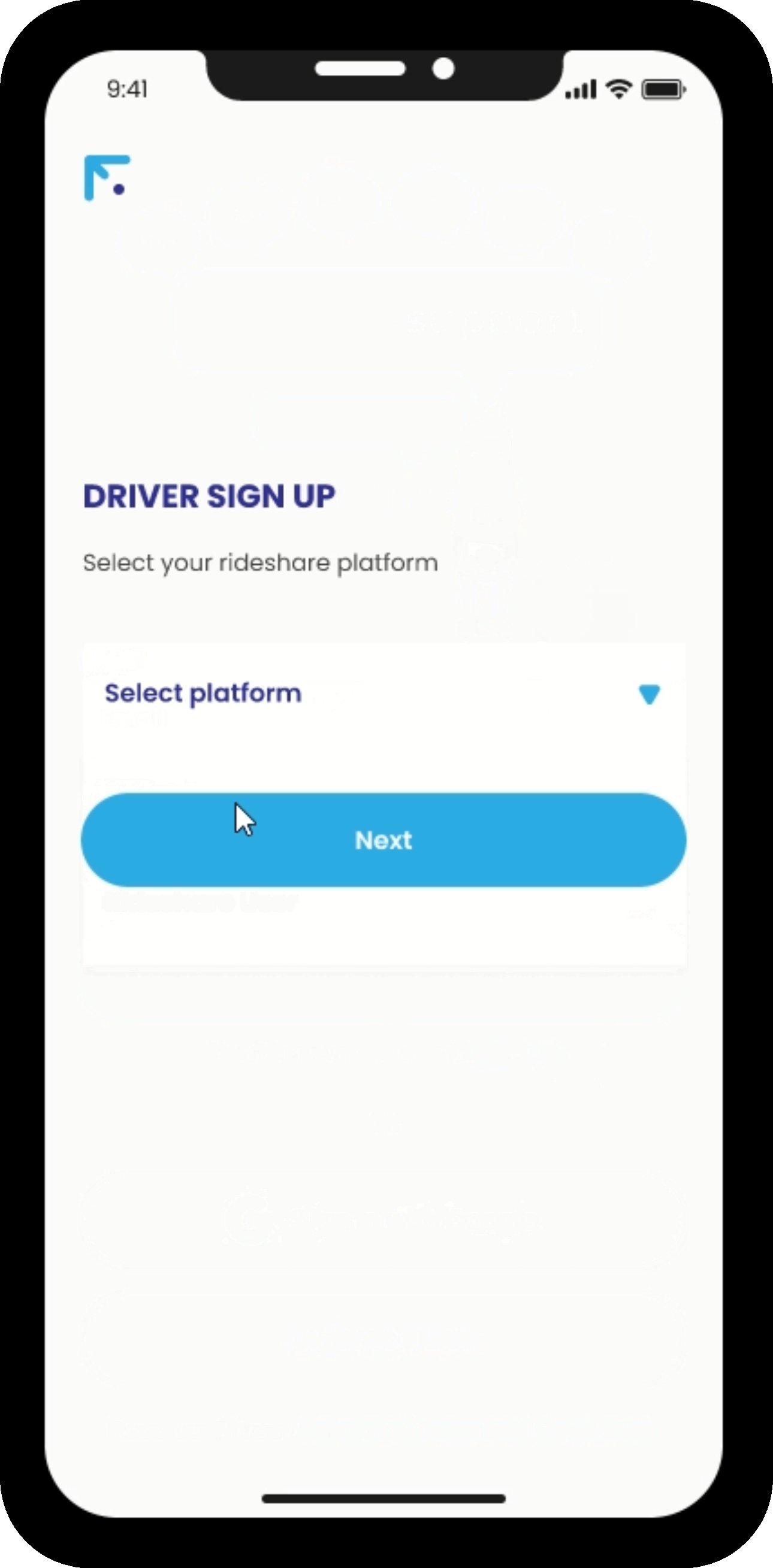
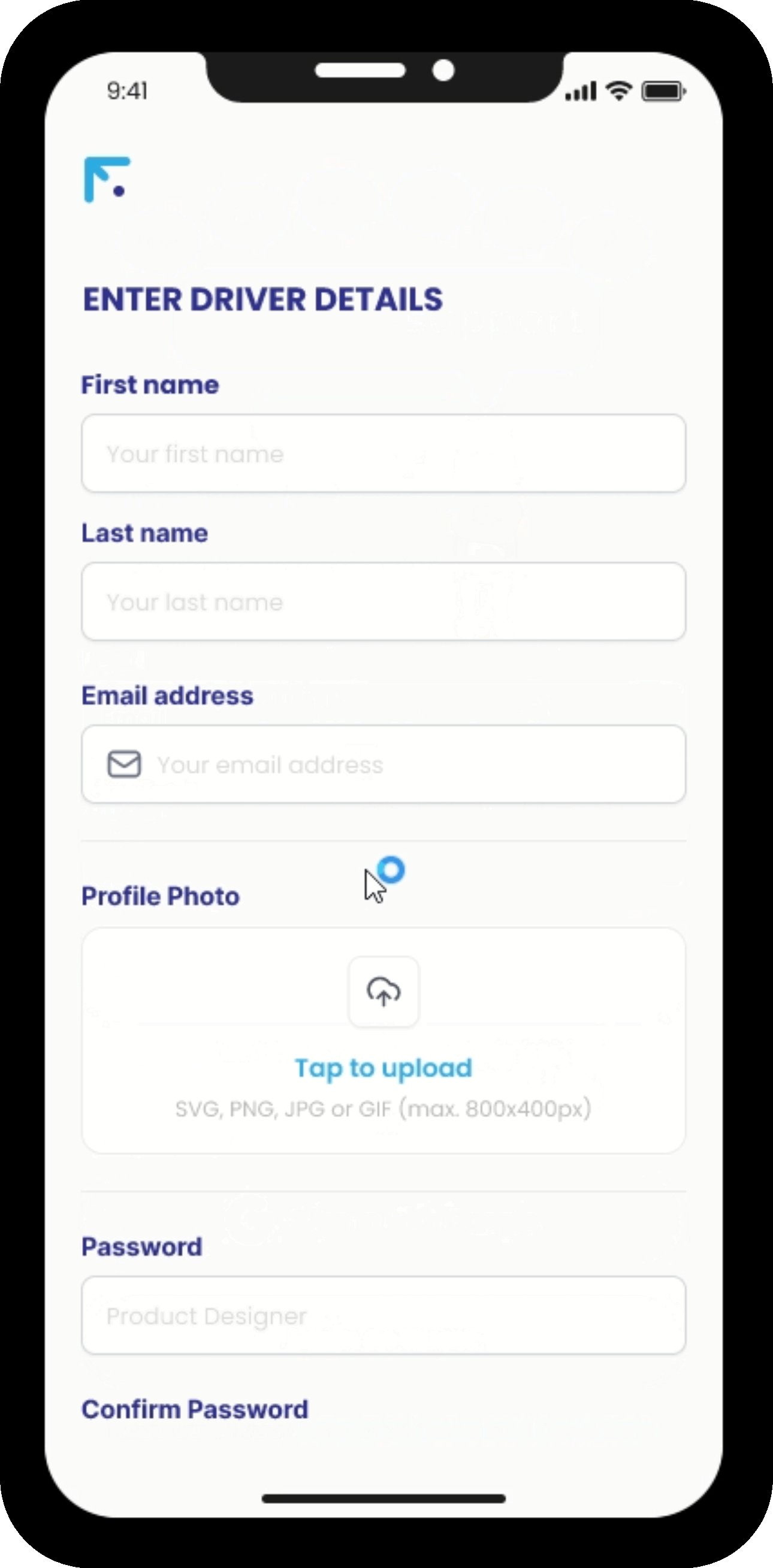
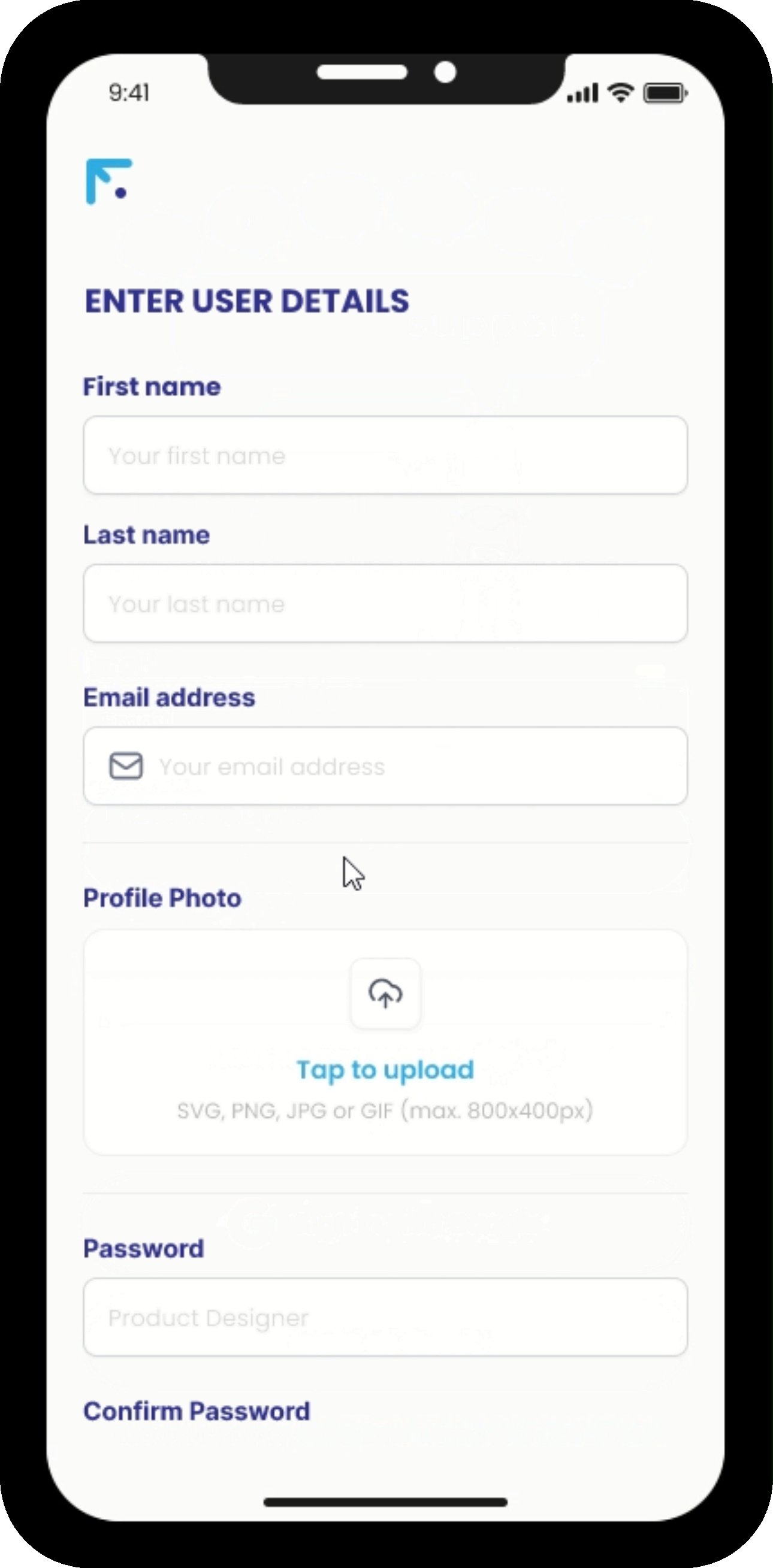
Idea 3: On the driver platform, the app will require the drivers to upload photos of their drivers license, vehicle photo and vehicle registration. They can also opt to connect their platform’s app to the ridesharesupport app to fasten their approval.
Pro:
This will up the drivers and the app’s credibility.
This will be used to filter drivers for approval. This will be also used to monitor the reviews of these drivers via their platform (Uber, Lyft etc)
Con:
This can be quite a hassle for the drivers but this will also serve as a good foundation between the customers and the rideshare community.
The Proposed Design
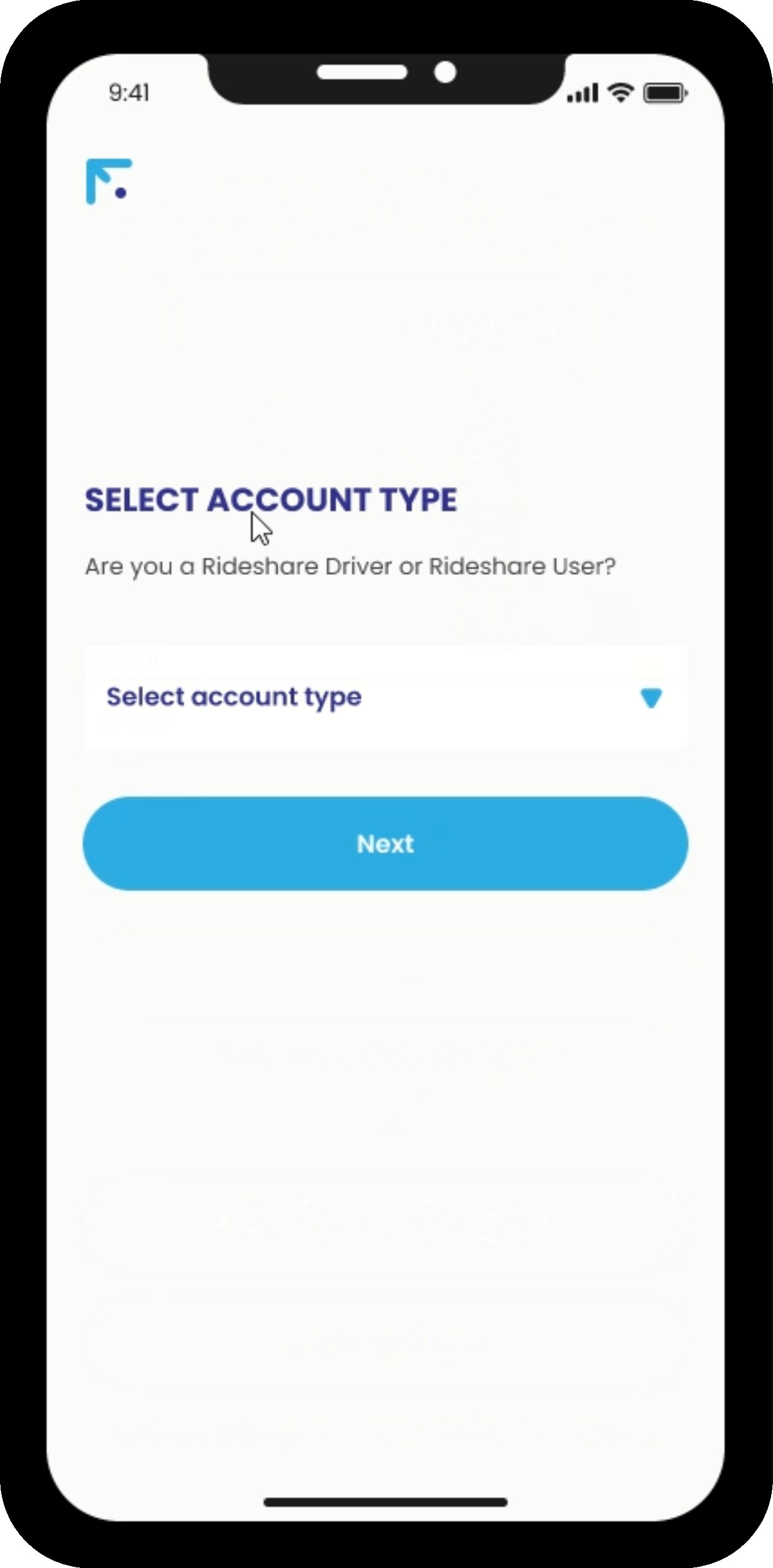
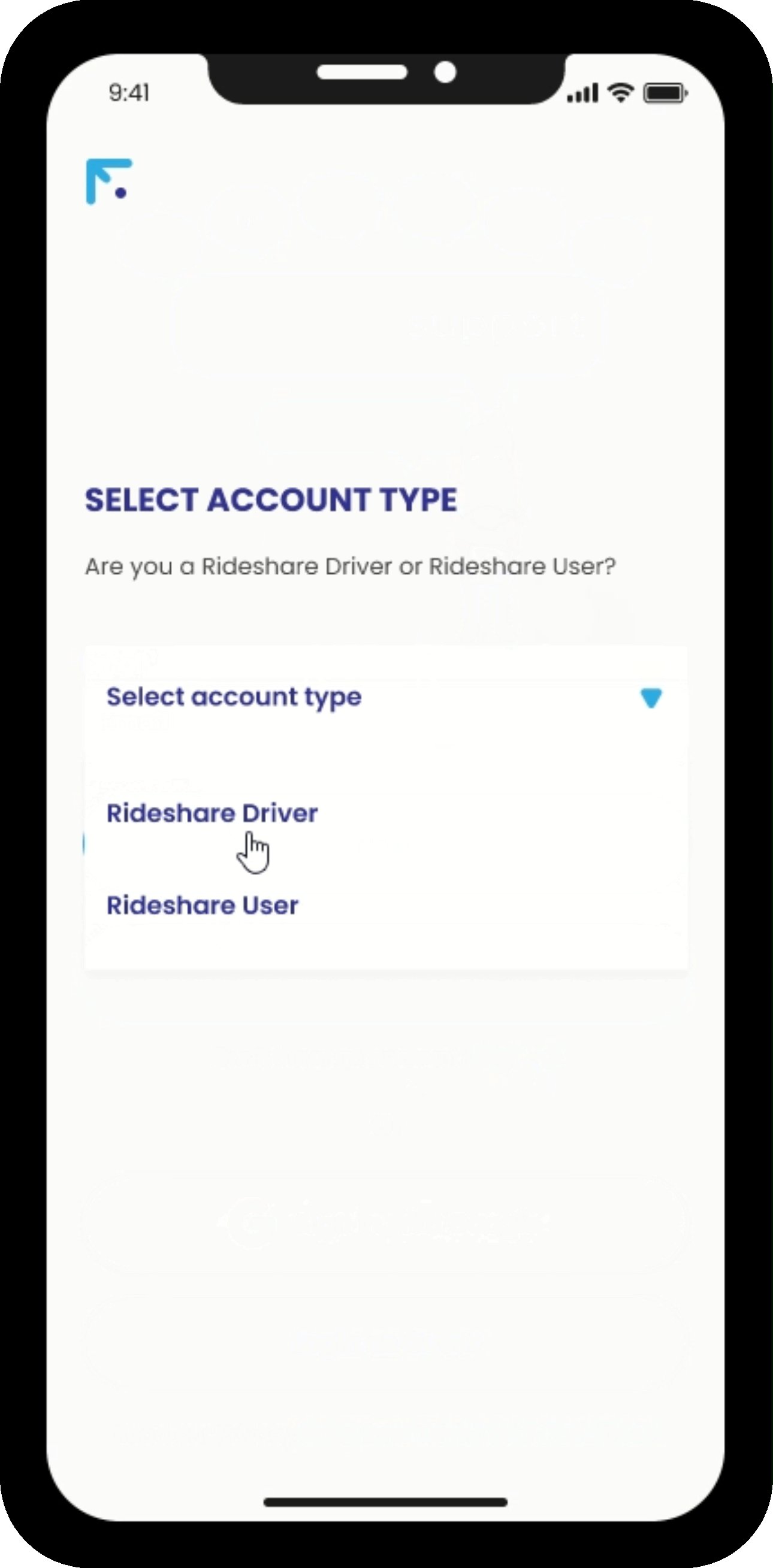
Prototype
The prototype tries to solve the difficulties that found on the interviews and initial assessment by the team.
I focused on user centric approach while considering the business aspect of the company which is to mainly convert target audience to loyal users.
Provided features that encourages the target audience to try out the app but with limited access to benefits which is the selling point of the app.
Provide the best help the drivers can gets from the app.
Outcome
The finished app was a success and managed to get more than 900 users on the launch considering that the team was small. There where issues here and there but mostly on the backend side. But the reaction on the design were good.
The Perks features were also received great by the users as this was the only app during that time that has this feature. This helped not only the drivers but the passengers as well.
Key Takeaways
Challenge
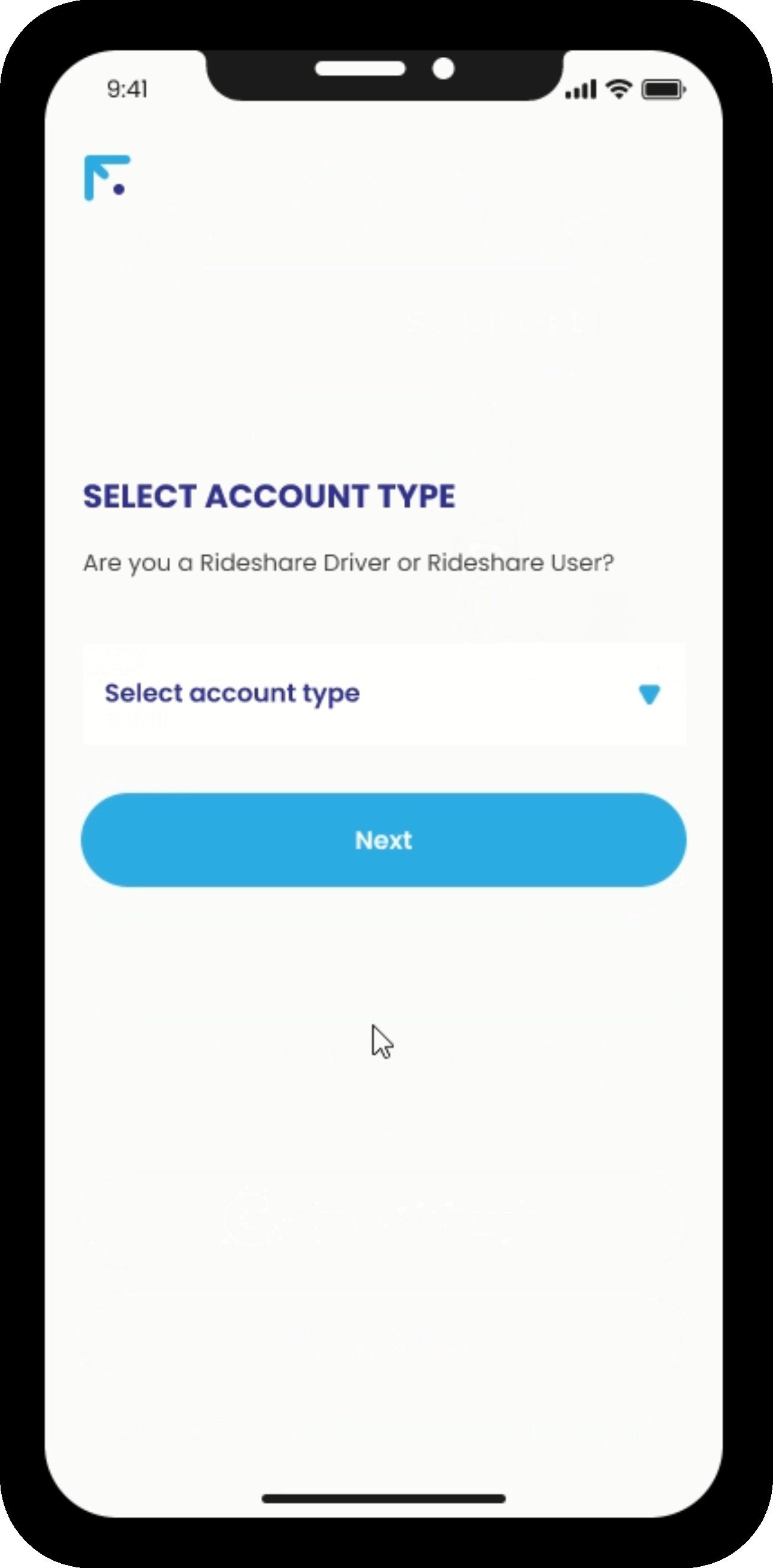
How to combine the drivers and passenger platform into just one app that basically earns points and perks that they can convert to products from the company’s partnered shops including restaurants and department stores.
This industry is hard to read as this is basically used by many with different preference. Therefore, I had to come up with a solution that hopefully solves what these users find difficult.
The finding drivers were also quite challenging as this involves a lot of back and forth with the developers to make sure that it is integrated properly.
Lesson Learned
Not all users needs to be pleased. Just focus on the target audience’s needs and the rest will follow.
Having the option to connect a rideshare app like Uber was in the positive side. However, this should be studied a bit more to avoid any issues in terms of drivers, quality of service and so on.
With these kind of industry, I have to get more testers with various backgrounds to get more data.

Next Project
UI/UX design and Web Design | Figma, Adobe XD, FigJam, Slack